CSS (Cascading Style Sheets o Hojas de Estilo en Cascada) es el lenguaje utilizado para describir la presentación y el diseño de las páginas web. Permite separar el contenido (HTML) de la apariencia visual, facilitando la creación de sitios web atractivos, accesibles y fáciles de mantener.
- ¿Qué hace CSS? Define colores, fuentes, márgenes, posiciones, animaciones y mucho más.
- ¿Por qué usarlo? Permite reutilizar estilos, mejorar la experiencia de usuario y adaptar el diseño a diferentes dispositivos.
¿Cómo se aplica CSS?
-
En línea:
<p style="color: blue;">Texto azul</p> -
En la cabecera (interno):
<style> p { color: blue; } </style> -
En archivo externo:
<link rel="stylesheet" href="estilos.css">
Sintaxis básica
selector {
propiedad: valor;
}Por ejemplo, para cambiar el color de todos los títulos:
h1 {
color: #1c2566;
font-size: 2.5em;
}Ventajas de CSS
- Separación de contenido y presentación
- Facilita el mantenimiento y la escalabilidad
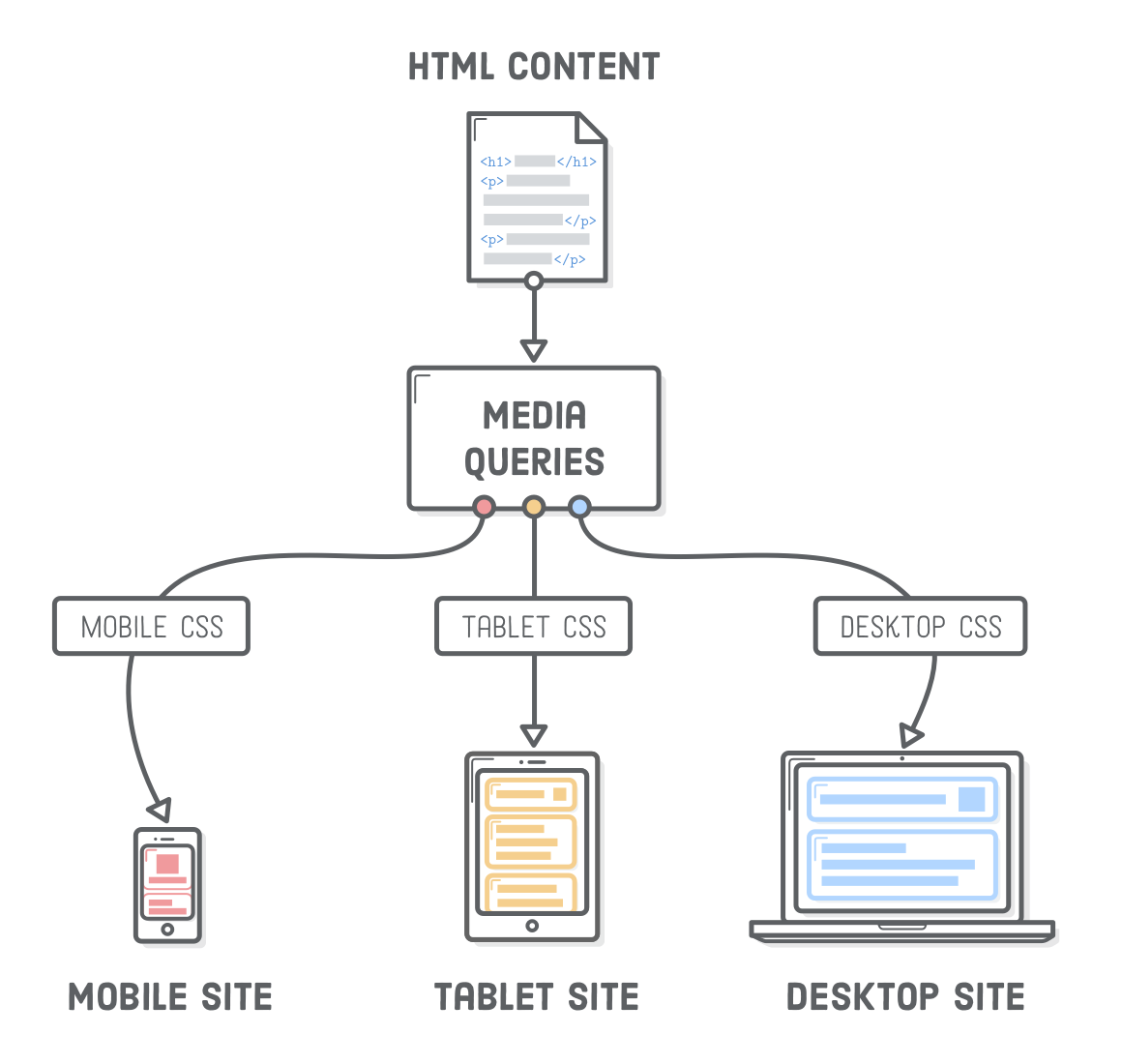
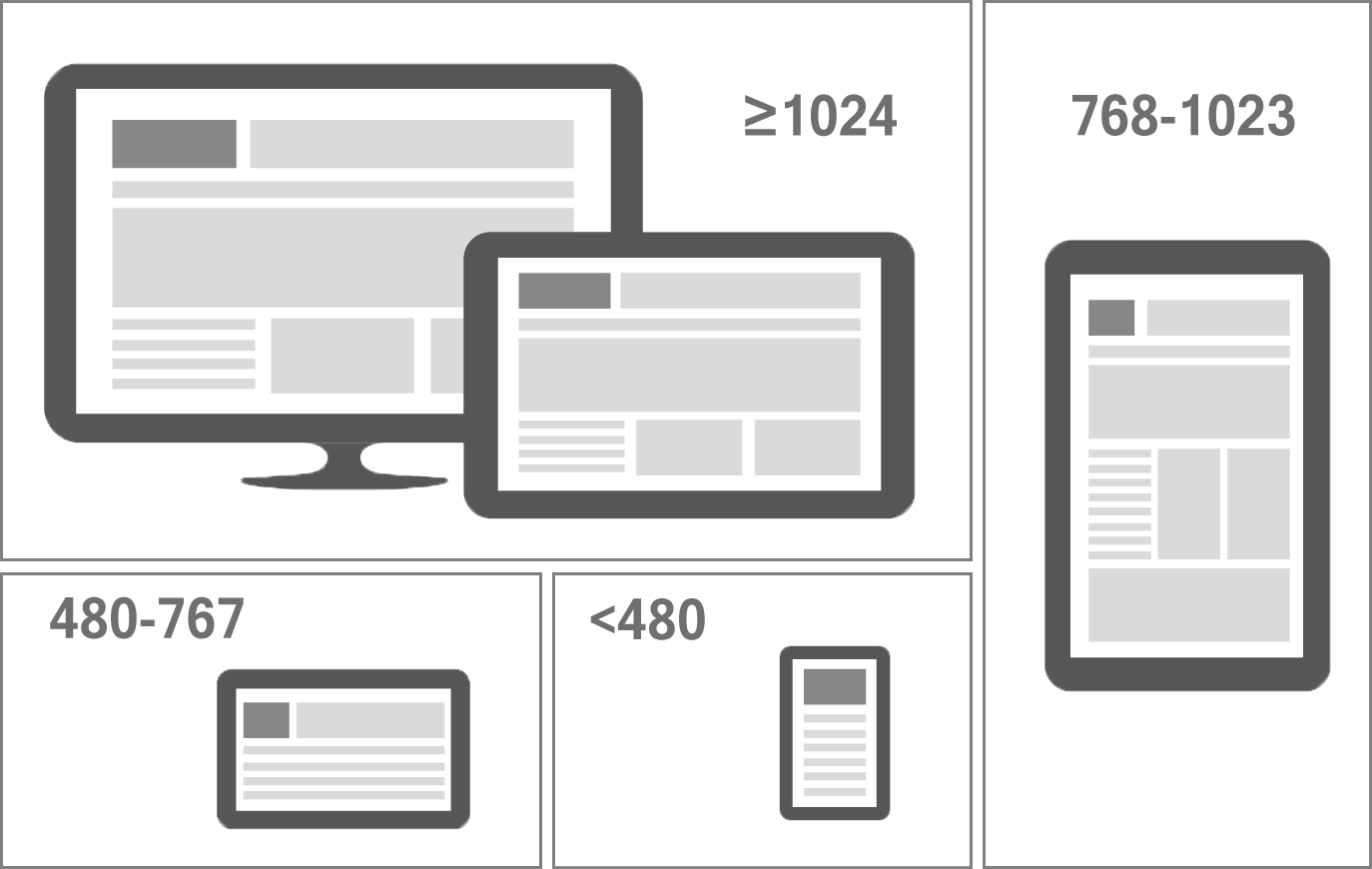
- Permite crear diseños responsivos y modernos
- Reduce la duplicación de código